|
Ostanimi czasy zostałem obrzucony pytaniami na GG jak zrobić włąsną stronę, jak zrobić lay itd. tak z nudów pokażę bardzo prosty nie nie czasu i nie pracochłonny layout w photoshopie, z którym największy mator sobie poradzi. Myślę, że się przyda ;f
PS: Pisane z nudów.
1. Tworzymy sobie przykładowy plik np. 700 x 500px. i nakładamy na niego jakiś kolor. (ja wybrałem jakiś szary). środkową część strony na tekst mamy gotową.
2. Tworzymy nową warstwę ("Layer > New Layer"). W narzędziach wybieramy "Rectangular Marquee Tool" i z górnego menu "Style: Fixed size", a następnie wymiary np. width: 150px i height: 500px. Zaznaczamy po lewej i po prawej stronie layoutu i kolorujemy narzędziem "Paint Bucket Tool". Oczywiście wybieramy inny odcień koloru od poprzedniego, aby różnica koloru była widoczna.
Jeśli chcemy to możemy wejść w "Layer > Layer Style > Blending Options" i możemy poustawiac sobie takei bajery jak obramowanie, gradienty, cieniowanie i różne takie fajerwerki.
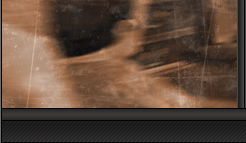
3. Teraz szukamy materiałów na topa (screeny z gry, zdjecia - zalezy jaka tematyka strony). Ustawiamy zdjęcie na samej górze i możemy pobawić się np. z przenikaniem dwóch zdjęć lub możemy wyciąć różne potrzebne nam elementy na topa, z różnych zdjęć, shotów itp. Nie będe opisywał tutaj jak się to robi, bo to nie forum graficzne. Kiedy mamy gotowego topa, to także możemy pobawić się "Blending Options" jak w menu.
4. Teraz została nam tylko stopka. Oczywiście tworzymy nową warstwę ("Layer > New Layer"). Potem w tool'ach "Rectangular Marquee Tool" i z górnego menu "Style: Fixed size", a dalej: width: 700px height: 30px. Zaznaczenie wypełniamy jakims kolorem i tradycyjnie jeśli chcecie to bawicie się "Blending Options".
5. Mamy oba menu, top i stopkę - fajnie, ale co z tym zrobić, aby zamienić to w stronę? Musimy pociąć grafikę do html'a. Do tego wybierzemy z narzędzi "Silce Tool" i tniemy na 5 kawałków stronę. Zaznaczamy całego topa, potem lewe menu, następnie środek i prawe menu, a na końcu stopkę. Pamiętajcie, aby grafika była tak pocięta, żeby podczas pisania tekstu i rozciągania strony, grafika także prawidłowo się rozciągała. Kiedy już pocięliśmy stonę to wchodzimy w "File > Save for web". Wyskoczyło nam drugie okno w photoshopie. W prawym menu nie musicie nic zmeiniać wystarczy, że wybierzecie format zapisu (np. JPEG, GIF, PNG) i jego jakość. (najlepiej najwyższą lub w miarę zmniejszoną. Teraz wystarczy kliknąś "Save" i wpisać nazwę naszego sajtu. Właśnie zrobiłeś swój layout, gratulacje xD
Potem to juz tylok zabawa w kodzie, ale to już umiecie.
Napisałem jak napisałem, ale może komuś sie przyda mimo, że to forum o GTA a nie o photoshopie xE
Pozdro!
_________________
<a href="http://www.fisher.blo.pl"><img src="http://img92.imageshack.us/img92/6545/jgfyy9.jpg" border="0"></a>
|